
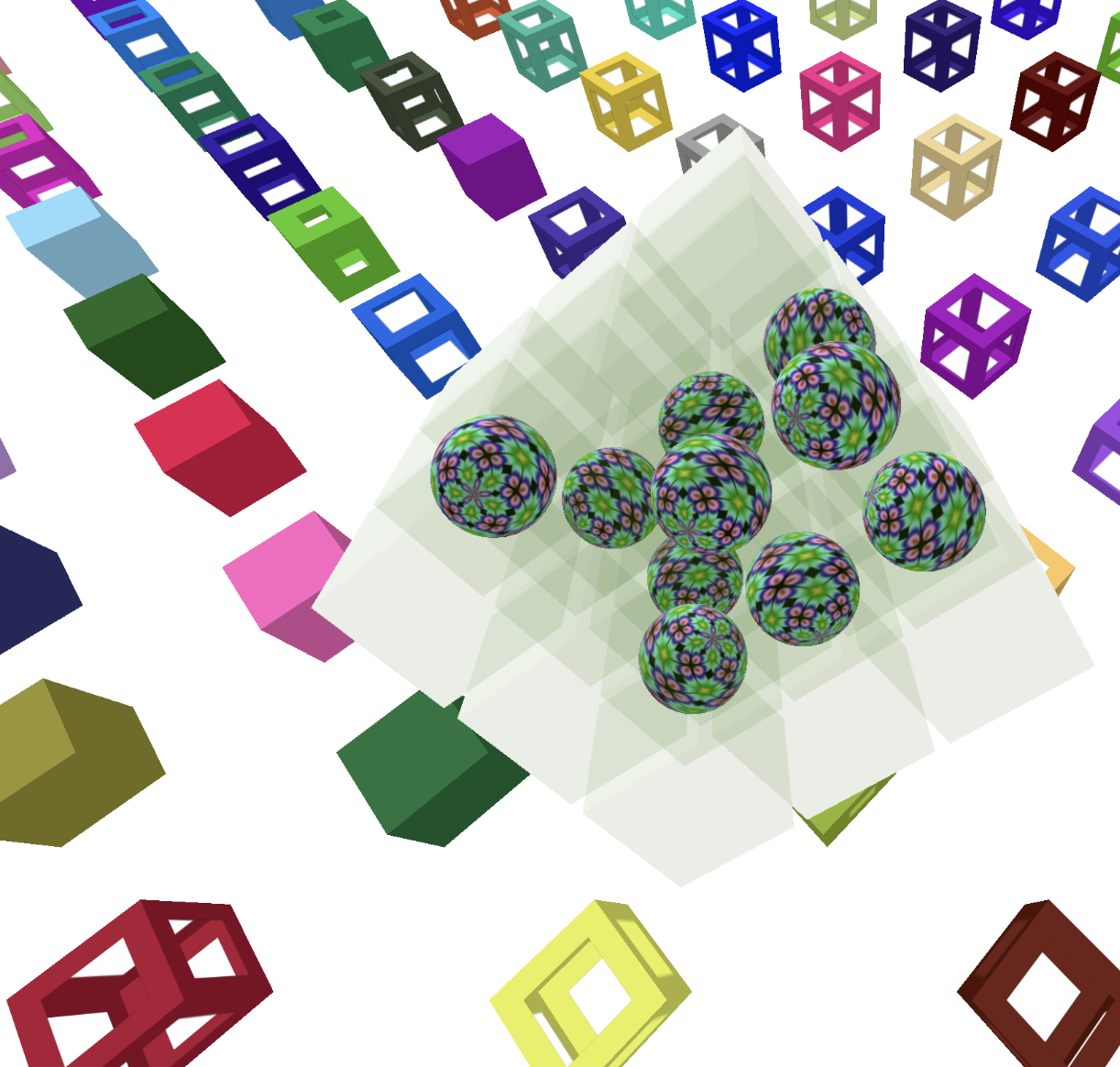
Marble Skip 3D
Marble Skip 3D is a recreation of the classic Marble Skip Solitaire game with a 3D twist. Built with Three.js, JavaScript, HTML, and CSS.

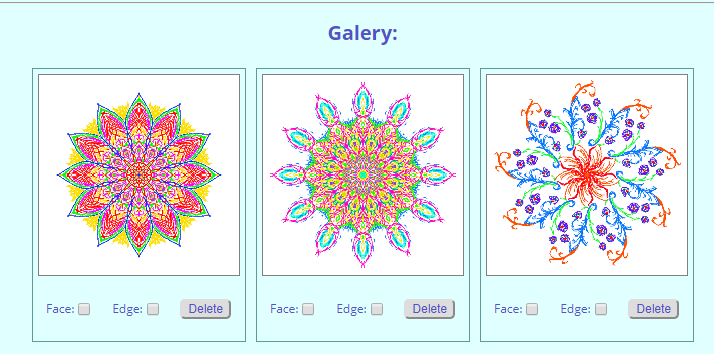
Hexaflexagon Creator
A tool to create hexaflexagon templates. Use the symmetry sketcher to create art to put on the faces of the hexaflexagon. This is a client app built with JavaScript, HTML5, and CSS.

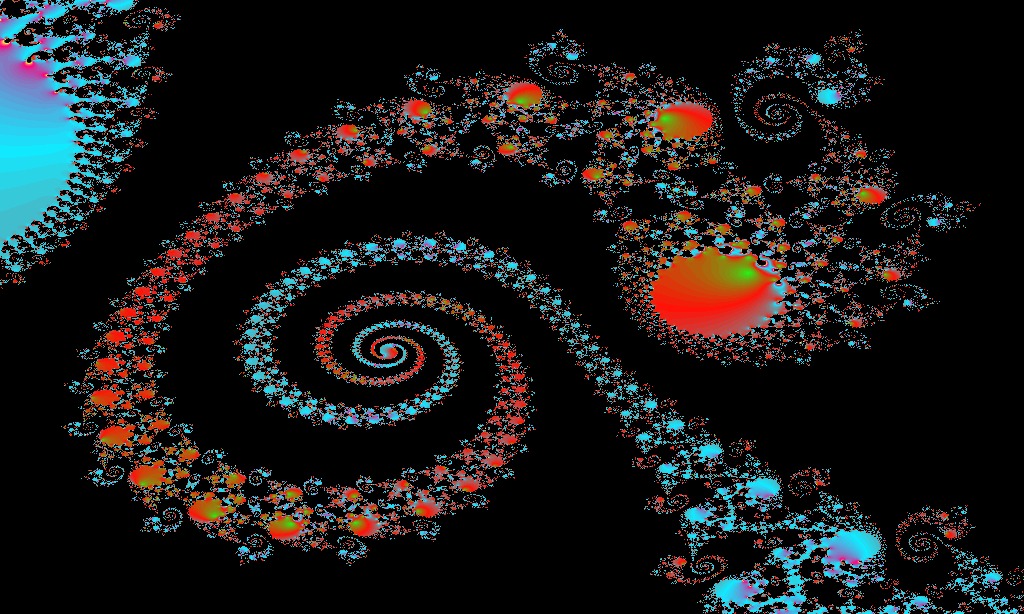
Fractal Exploration
Fractal image creator built with React, TypeScript, and Less. Generate and download images some kinds of fractals including the Julia and Mandelbrot sets.

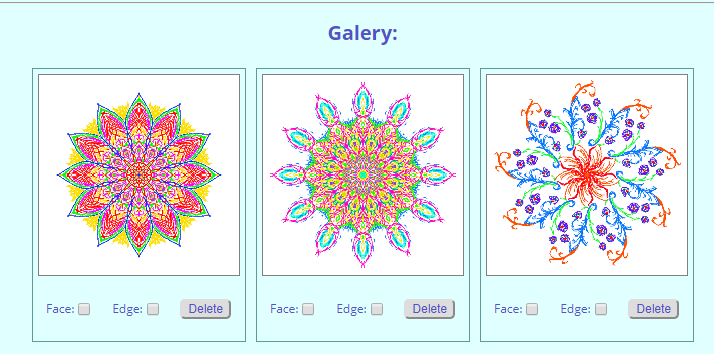
Hexaflexagon Creator
A tool to create hexaflexagon templates. Use the symmetry sketcher to create art to put on the faces of the hexaflexagon. This is a client app built with JavaScript, HTML5, and CSS.

Symmetry Sketcher
A touch supported sketcher for creating symmetric drawings. Build using HTML, CSS, and JavaScript.

Tessellator
Tool to create tessellated images with or without reflections. Built with JavaScript, HTML, and CSS.

Asteroids
Recreation of the Asteroids arcade game. Built with JavaScript, HTML, and CSS.

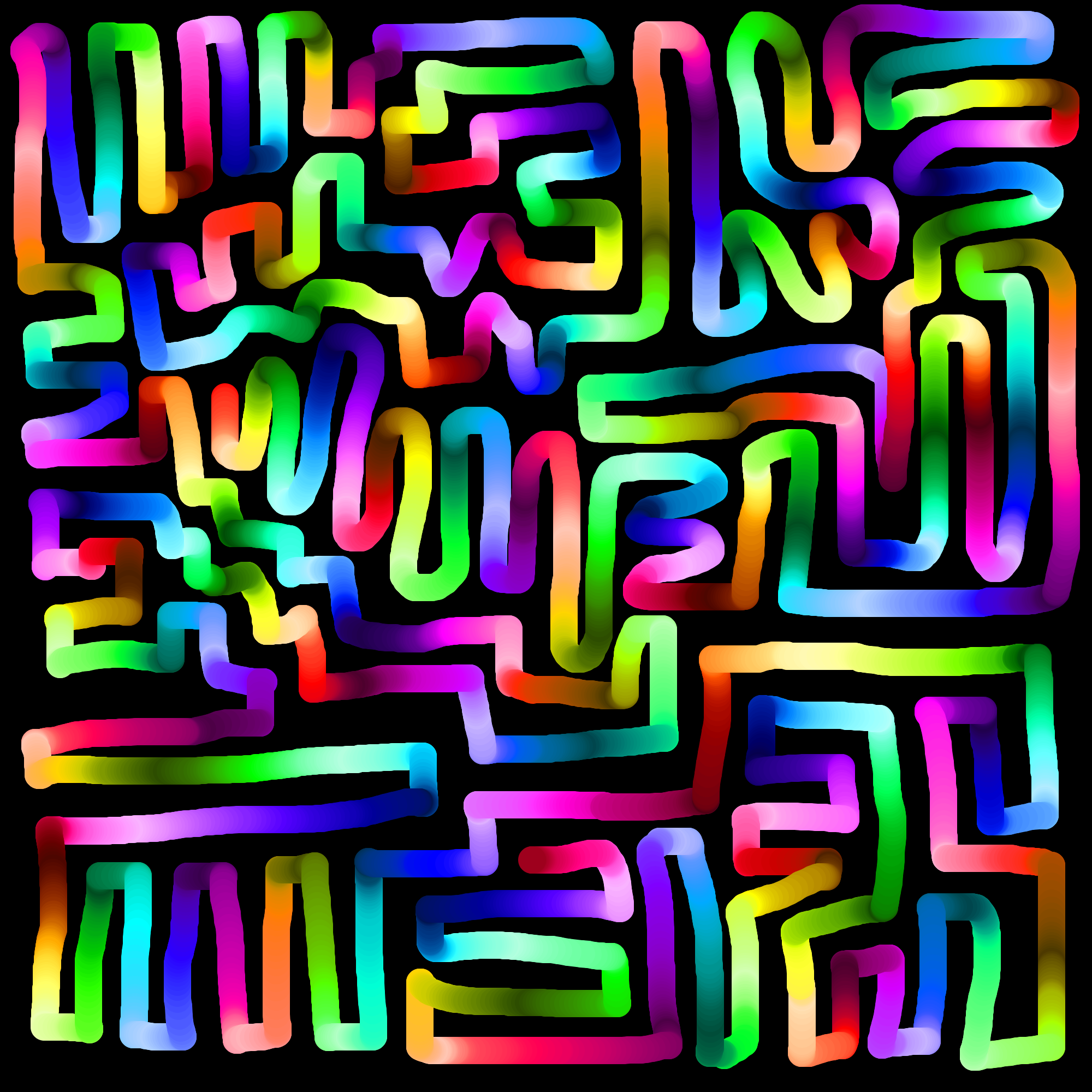
Rainbow Sketch
Sketcher that has line rainbow line color. Built with JavaScript, HTML, and CSS.

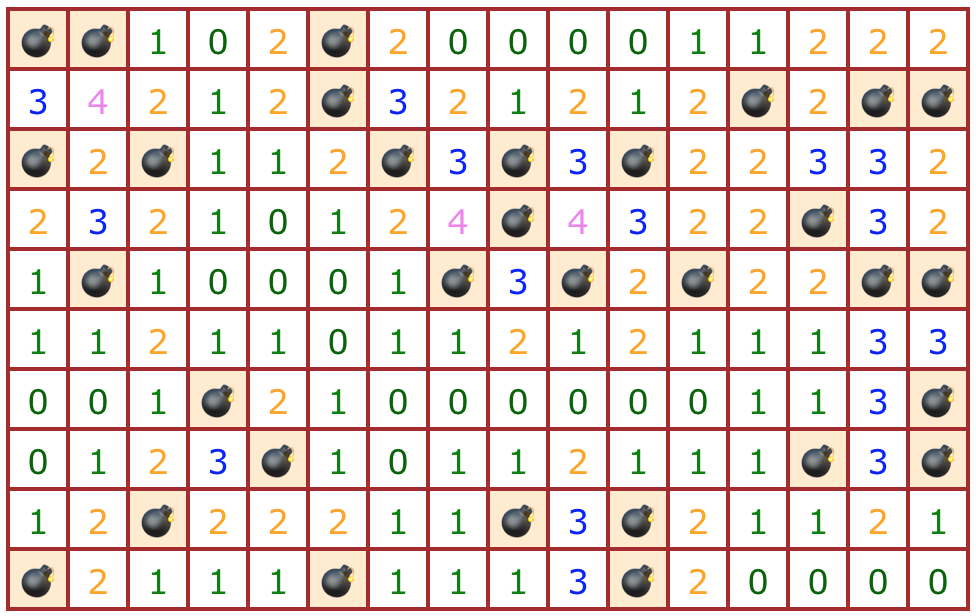
Minesweeper
Recreation of the Minesweeper game. Built with React, JavaScript, HTML, and CSS.

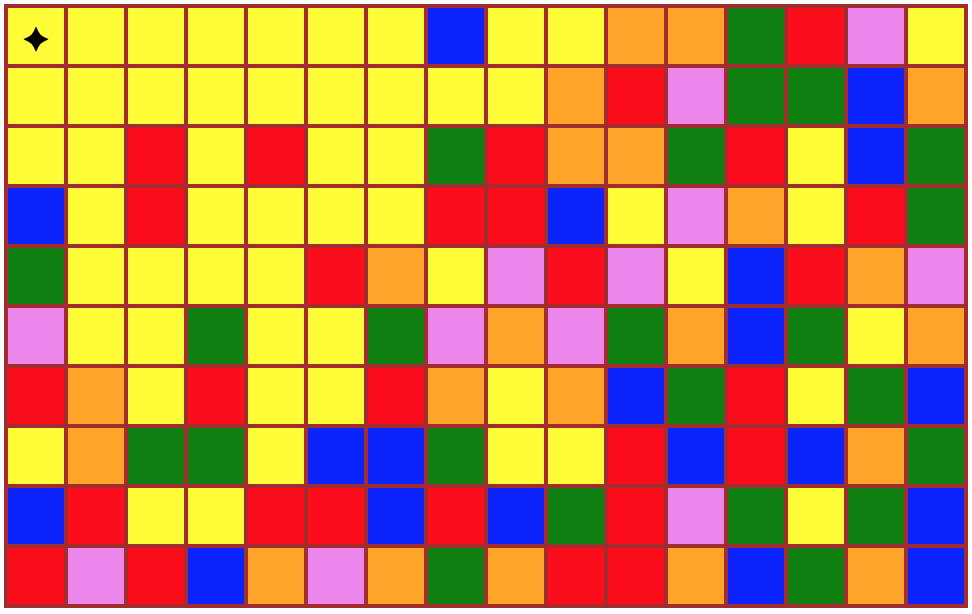
Flood-Fill
Recreation of the Flood-Fill game. Built with React, JavaScript, HTML, and CSS.

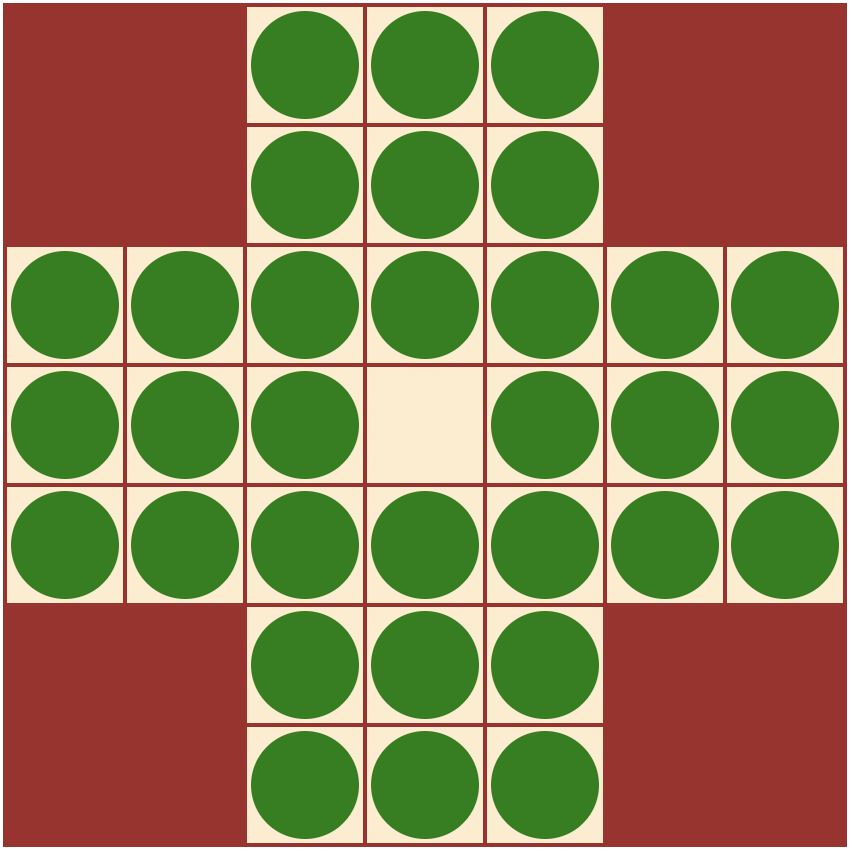
Marble Skip Solitaire
Recreation of the Marble Skip Solitare game. Built with React, JavaScript, HTML, and CSS.

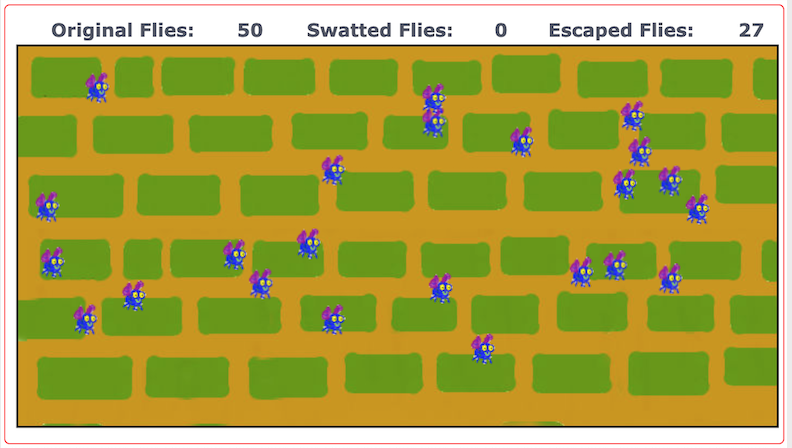
Swat The Flies
An interactive web game built with JavaScript, HTML, and HTML Canvas.

Bounce The Ball
A visual simulation of two body collisions built with JavaScript, HTML, and a custom vector algorithm.

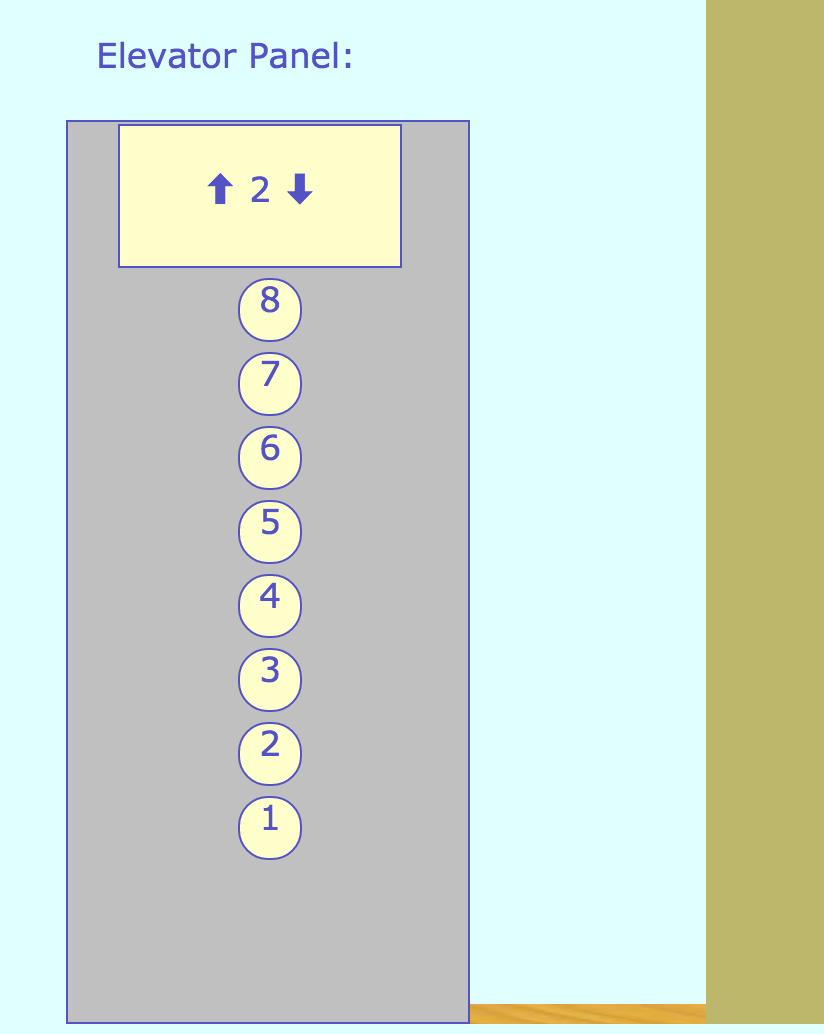
Elevator Simulation
A toy problem simulating an elevator panel built with JavaScript, HTML, and jQuery.

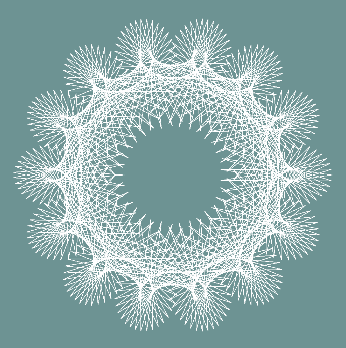
Spirograph
Spirograph drawing tool built using JavaScript, HTML, CSS.